How Many Colors Can You Use in Pixel Art
How to start making pixel art #6
Basic Color Theory
This article was supported by Patreon! If yous like what I'm doing here, please consider supporting me there :)
Too, this is the part 6 of a series of articles, read the whole serial hither in the Pixel Grimoire.
Agreement Colors
Fifty-fifty when using a pre-created palette nosotros still demand to call up virtually the colors we are using. My main objective when it comes to colors is to do as much equally I can with equally little as possible. I'll try to explain some characteristics and synergies between colors.
We tin can break colors down to 3 main aspects: hue, saturation, and value, or HSV for short. There are more means to break down colors, like HSL, RGB, LAB, CMYK and many others, only I chose HSV considering information technology'southward a very simple and direct manner of manipulating color when cartoon.
Let's explore these aspects ane past one.
Hue

Hue is a property that describes… well, the color of the color. It's also chosen the identity of the color, if it's ruddy, greenish, blue, just not how bright or intense it is.
It's important to note that some hues, like blue and purple, tin announced darker than yellow, even when the luminosity value is the aforementioned. Remember that you might need to compensate this depending on the effect you lot are going for.
Usually we avoid mixing too many unlike hues in a unmarried image or it might get too busy. I'll explain some more about this in the Color Schemes topic.
Saturation

Saturation is the intensity of colour or pigment in a colour. A bright red has high saturation, opposing a grey color, which has very low saturation. Usually too much saturation tin can brand your optics hurt a niggling, so if you're non certain, avoid using 100% saturation in colors.
Large loftier saturation areas can also make the heart tired, so again, if yous're not sure, try using large low saturation areas with small high saturation details.
Value

Simply put, value is the amount of light a color has. A calorie-free orangish has a loftier value, a dark orange has a depression value. Usually this is directly related to light; where there'south light there's a high value colour and the opposite in the shadow.
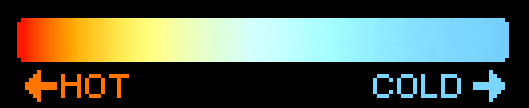
Colour Temperature
Color temperature is not part of the HSV model just it'south a very of import characteristic of the color.

Color temperature is dictated by all the characteristics: hue, saturation, and value. In full general, you tin remember something like this:
- Red hues are hot and blue hues are common cold
- High saturation is for the extremes (hot or cold) and depression saturation are for temperatures in the eye. Pure gray is usually perceived as slightly cold.
- Value is complicated, but nigh of the time, high values hateful hot and depression values hateful cold.
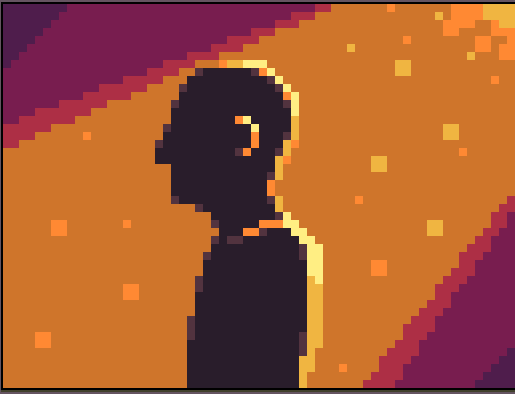
I similar to have images with opposing shadow and light temperatures, usually a hot low-cal and cold shadows, but sometimes the opposite can work likewise. This doesn't hateful that ane needs to be red and the other blue, but slightly warmer or colder, information technology all depends on the ambiance you desire to create.
Shading
Choosing colors is particularly important when dealing with lite and shadow. I explained the basics of shading in my previous article (that ideally y'all should read before this one). I'll focus now on how to choose colors when shading.
Let'south try making a uncomplicated drawing of a vase, here's how I started mine:


When making the calorie-free, one might call up "I'll simply increment the value on the bright areas!" merely that'southward non information technology works in the real world.
Check this film of a church building. You tin can run across that the brilliant area on the top is clearly more than saturated and yellow than the darker expanse, which almost feels blue in contrast with information technology (merely it'southward actually a very depression saturated red). Using pictures like this is a great fashion of agreement colour and light.
Permit'south endeavour to use this logic to our petty vase. Instead of using a unproblematic value ramp, we will use a hue-shifting and saturation-shifting ramp.

As you tin can meet the simple ramp on the left looks a little slow and dirty, while the 1 on the correct is more vivid and interesting. In this case I fabricated the shadow a little more than blue and less saturated (colder), and the low-cal a little more yellow and saturated (warmer), near like the church building photo.
When not sure, always look for photo references and experiment a lot! Sometimes but try something crazy like doing a higher value than the mid-tone or using a completely dissimilar hue for the highlights, you lot might stumble upon an interesting technique.
Colour Schemes
Y'all tin can group colors using some clever formations and use that to create your palettes and limerick. This is not something absolutely necessary merely it'due south definitely a useful tool for creating interesting contrast and moods.
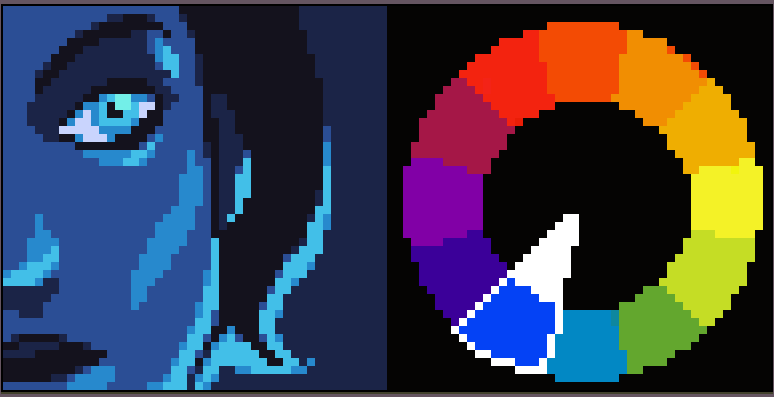
Monochromatic

The simplest color scheme, you lot tin't go wrong when you but use a single hue. This ordinarily have a very potent and stylized experience to it, and then use with caution. Keep in mind that yous don't demand to use a single saturation or that you are prohibited to move the hue a picayune, simply avoid major colour changes, you can even so hue-shift your light.
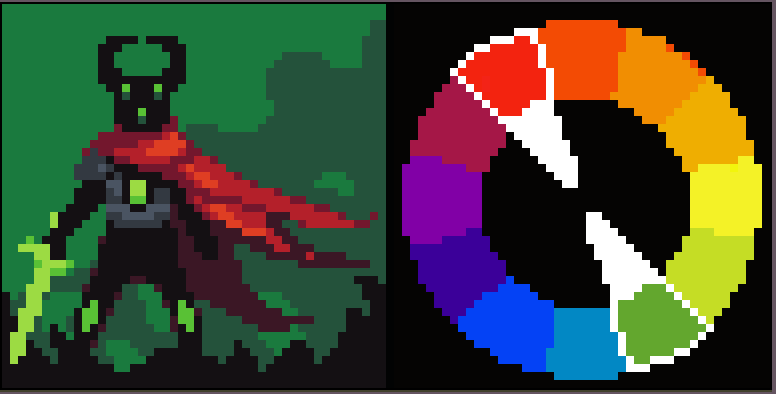
Complementary Colors

This is an amazing scheme, bang-up for creating a potent dissimilarity. Commonly one of the colors is the main i, while the complementary colour, the one on the other side of the wheel, is used in some details. Red and green, blue and orangish, and royal and lime are another examples.
Careful with this combination, though. It creates some very intense and aggressive images, especially at high saturation levels.
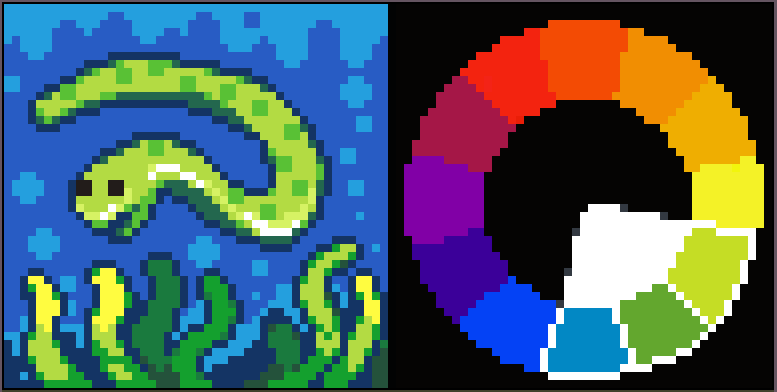
Coordinating Colors

Analogous is a scheme made past choosing a main colour, green in this instance, and two others from nearby hues. This color scheme is usually very calming and comfortable. It'southward great for low-contrast and harmonious images.
At present what?
There are a lot of color schemes, like the Triad, Split Complementary, Foursquare, and many other variants. Color theory is a very deep subject, and if you want to learn more yous can check other sources:
- On Wikipedia
- Basic Colour Theory
- Thread nigh colors in Pixel Articulation
- Agreement Colors in Blender Guru
For making your own palettes, Adobe has this really good tool: https://color.adobe.com/create/color-bike/
And as a concluding disclaimer: call up, working with colors is a highly subjective matter. These are not immutable rules, only flexible guides, but I do recommend sticking with them until you feel more than confident about what rules to suspension and how to practise that.
0 Response to "How Many Colors Can You Use in Pixel Art"
Post a Comment